








もちろん、見にくくて時間がかかるウェブサイトはダメですよね
見ていて楽しい
自分でスクロールしたら、クリックしたら 『こいつ動くぞ!』という楽しさ
え!こんなとこも動いた!・・・なんて隠しアイテムを仕掛けておいても楽しいです
お客様の遊び場にしてしまいましょう
(注)もちろんカッチリとした情報優先のページも使い分けます
御社の長所を引き出す様々な表現をご提案します
←こんな動きが【作例 その1】
<解説>
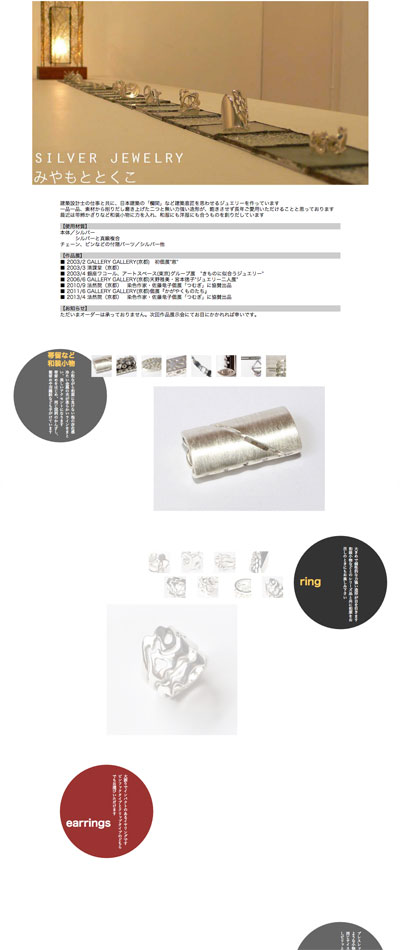
工芸作家サイト
シルバージュエリー みやもととくこ
シルバーアクセサリー作家のサイトです
帯留やかんざしなど和装に合う細工を主体に制作
和の銀製品を引き立たせるために白ベースの色調で縦書きの説明文を配しています
トップ画像はスライドで自動的に切り替わります
和を感じさせる縦書き説明文
画像ではなく文字列ですので、鮮明で表示速度も速く、音声読み上げにも対応 SEOにも効果的です
サムネイル画像(小さい写真)にマウスのカーソルが重なると大きい写真が瞬時に切り替わります
モバイル用ページではサムネイル画像のタップで切り替わります
サイトは縦長デザインで、下にスクロールをしてゆくに従って作品画像がふわっと現れてきます
(モバイル用ページではこの機能は停止しています)
お試しください▼

こんな動きも...【作例 その2】
<解説>
子供絵画教室のサイトです
見て、さわって楽しいサイト構成です
こどもたちのインパクトある作品に助けられた魅力あるサイトになりました。
このように御依頼主様の特徴に合わせたサイトをご提案します。
なお、このサイトはスマートフォン・タブレットは自動でモバイル仕様ページを表示します。
そちらでは下記の動きを一部制限するとともに、ボタンなどを押しやすい形状に変更しています。
下記もモバイル版ではキャプションを固定しています。
ページリンクボタンは
スクロールしても最上部固定で行方不明になりません。
フェイスブックをリンクしてレイアウト。
スマートフォンから、どこででも最新情報を手軽に発信。
ツイッターやブログの配置もできます。
!!
スクロールしていくと
リンゴが・・・
お試しください▼

気分を盛り上げてスタート!!
 ページをスクロールしていくと横からナビゲーションリンクがぞろぞろと・・・
ページをスクロールしていくと横からナビゲーションリンクがぞろぞろと・・・
スクロールしていくと鮮やかなイラスト(生徒作品)が浮き出してきます